Overview¶
DMCM¶
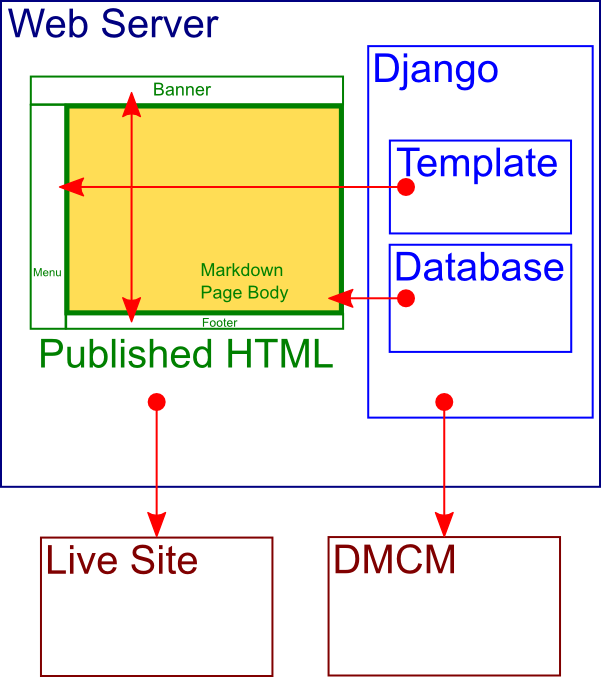
Django Markdown Content Manager is a web application built using the Django framework. It enables users to manage web page content written using the Markdown syntax.
The web pages have a common structure which is defined in a Django template. Within that structure, the main body of the page content is written in Markdown.
The web pages are published by being written to the server as .html files.
This approach combines the efficiency of serving static html web pages to visitors with the ease of using a markup language to enter content.
The Content Manager is a Django Application while the live site consists of static html.
Design inspired by:
- TiddlyWiki offline Wiki.
- Hyde static site generator.
- Sphinx Python documentation generator.
Design Overview¶

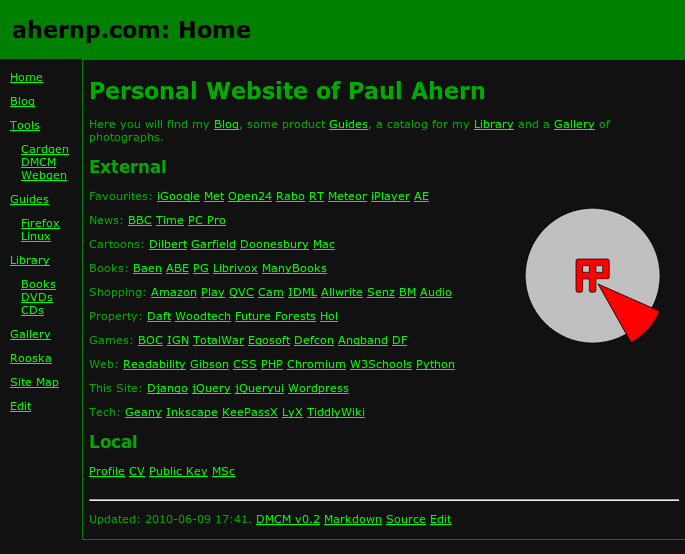
Example¶
The homepage of the ahernp.com site:

Was built from this Django Page Template:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<head>
<title>{{ site.domain }}: {{ page.title }}</title>
<link rel="stylesheet" type="text/css"
href="http://{{ site.domain }}/site_media/css/screen.css" media="screen" />
<link rel="stylesheet" type="text/css"
href="http://{{ site.domain }}/site_media/css/print.css" media="print" />
<script type="text/javascript"
src="http://{{ site.domain }}/site_media/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript"
src="http://{{ site.domain }}/site_media/js/jquery.dataTables.js"></script>
<script type="text/javascript">
$(document).ready(function() {
/* No pagination; No initial sort. */
$("table").dataTable({"bPaginate": false, "aaSorting": []});
});
</script>
<script type="text/javascript"
src="http://{{ site.domain }}/site_media/lightbox/js/jquery.lightbox.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* Turn all links to .jpg files into lightboxes. */
$("a[href$='.jpg']").lightbox();
});
</script>
</head>
<body>
<div id="banner">
<h1>{{ site.domain }}: {{ page.title }}</h1>
</div>
<div id="navmenu">
{{ navmenu|safe }}
</div>
<div id="main">
{% if blog %}
<h2>{{ page.title }}</h2>
<p><em>Published: {{ page.date|date:"d F Y" }}.</em>
<a href="#disqus_thread">Comments</a></p>
{% endif %}
{{ page.body|safe }}
{% if blog %}
<div id="disqus_thread"></div>
<script type="text/javascript">
/**
* var disqus_identifier; [Optional but recommended:
* Define a unique identifier (e.g. post id or slug) for this thread]
*/
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = 'http://ahernpcom.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body') [0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the
<a href="http://disqus.com/?ref_noscript=ahernpcom">
comments powered by Disqus.</a>
</noscript>
<a href="http://disqus.com" class="dsq-brlink">blog comments powered by
<span class="logo-disqus">Disqus</span></a>
{% endif %}
<hr>
<p>Updated: {{ page.updated|date:"Y-m-d H:i" }}.
<a href="http://{{ site.domain }}/dmcm.html"
title="Django Markdown Content Manager">DMCM v0.2</a>
<a href="http://{{ site.domain }}/markdown.html"
title="Markdown used on this site">Markdown</a>
{% if blog %}
<a href="source/{{ page.date|date:"Y-m-d" }}-{{ page.filename }}.txt"
title="Markdown text of this page">Source</a>
<a href="http://{{ site.domain }}/dmcm/blogupdt/{{ page.id }}"
title="Edit this blog entry">Edit</a></p>
{% else %}
<a href="source/{{ page.filename }}.txt" title="Markdown text of this page">Source</a>
<a href="http://{{ site.domain }}/dmcm/pageupdt/{{ page.id }}"
title="Edit this page">Edit</a></p>
{% endif %}
</div>
{% if blog %}
<script type="text/javascript">
//<![CDATA[
(function() {
var links = document.getElementsByTagName('a');
var query = '?';
for(var i = 0; i < links.length; i++) {
if(links[i].href.indexOf('#disqus_thread') >= 0) {
query += 'url' + i + '=' + encodeURIComponent(links[i].href) + '&';
}
}
document.write('<script charset="utf-8"
type="text/javascript"
src="http://disqus.com/forums/ahernpcom/get_num_replies.js' + query + '"></' + 'script>');
})();
//]]>
</script>
{% endif %}
</body>
</html>
|
And the following Markdown text:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | # Personal Website of Paul Ahern
Here you will find my
[Blog](http://blog.ahernp.com/ "Stray Thoughts Wordpress Blog"),
some product [Guides](http://ahernp.com/guides.html "Guides"),
a catalog for my [Library](http://ahernp.com/library.html "Library")
and a [Gallery](http://ahernp.com/gallery.html "Gallery") of photographs.
## External
<div style="float:right;">
<img title="ahernp.com logo" src="http://ahernp.com/img/ahernpLogo250x250.png" />
</div>
Favourites:
[iGoogle](http://www.google.com/ig "iGoogle")
[Met](http://www.met.ie/ "Irish Meteorological Office")
[Open24](http://www.open24.ie "permanent tsb online banking")
[Rabo](http://www.rabodirect.ie/ "RaboDirect online banking")
[RT](http://www.radiotimes.com "Radio Times")
[Meteor](https://www.mymeteor.ie/ "Mobile Phone")
[iPlayer](http://www.bbc.co.uk/iplayer/radio/bbc_radio_four "BBC Radio 4 on iPlayer")
[AE](http://academicearth.org "Academic Earth lectures")
. . .
## Local
[Profile](profile.html "Personal Profile")
[CV](cv.html "CV")
[Public Key](public-key.html "Public Key")
[MSc](msc.html "MSc")
|
Javascript¶
The ahernp.com is designed to look good (or at least be usable) even when rendered by a browser where Javascript is not enabled.
The only Javascript used by DMCM or on the published site:
dataTables allows filtering and sorting of all HTML tables:
$(document).ready(function() { /* No pagination; No initial sort. */ $("table").dataTable({"bPaginate": false, "aaSorting": []}); });lightbox makes all links to .jpg files into slideshows:
$(document).ready(function(){ /* Turn all links to .jpg files into lightboxes. */ $("a[href$='.jpg']").lightbox(); });disqus manages comments on Blog Entry Pages. (see Blog Page)